소개
블로그나 메모를 하다보면 웹페이지에서 내용을 긁어와야 할 경우가 있습니다. Obsidian에서도 이 기능을 지원하는 애드온을 제공하고 있습니다. 그 이름은 Web Clipper입니다.

단순히 캡쳐하는 것이 아니라, 하이라이트하고 이를 Obsidian으로 가져올 수 있습니다. 크롬을 포함하여 사파리, 에지, 파이어폭스 등을 지원합니다.
설치
설치는 간단합니다. 위에서 보이는 것처럼 Add to Chrome을 누릅니다. Chrome 웹 스토어에 Obsidian Web Clipper 페이지로 넘어갑니다. 오른쪽 상단의 Chrome에 추가를 누릅니다. 그러면 설치 끝입니다.

활용
이제 기사 한 개를 Web Clipper를 이용해서 Obsidian으로 가져와 보겠습니다. 이전에는 모두 선택해서 Obsidian으로 가져와서 일일이 편집하여 정리를 했는데요. 얼마나 편해졌는지 보죠. 주소창의 오른쪽에 Obsidian의 아이콘이 뜹니다. 이를 선택하면 "Add to Obsidian"이 뜨고, 이를 누르면 해당 페이지가 Obsidian에 마크다운 파일로 지정된 위치(여기서는 clippings)로 저장됩니다. 해당페이지가 다 저장되지 않고 일부만 저장되는 경우도 있는데, 이는 본문의 일부를 선택하고 난 다음에 해당 아이콘을 눌렀기 때문입니다. 저도 이것때문에 헤맸습니다. (네이버 블로그는 전체 캡쳐가 잘 안되네요. 이런 경우는 아래에 설명한 것처럼 전체 글을 선택한 후에 마우스 오른쪽 버튼 누르기를 해서 집어넣어야 합니다.)

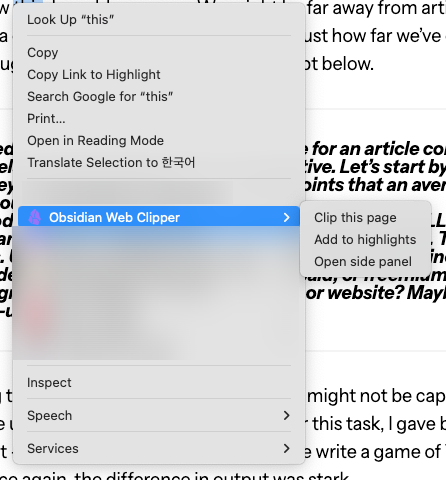
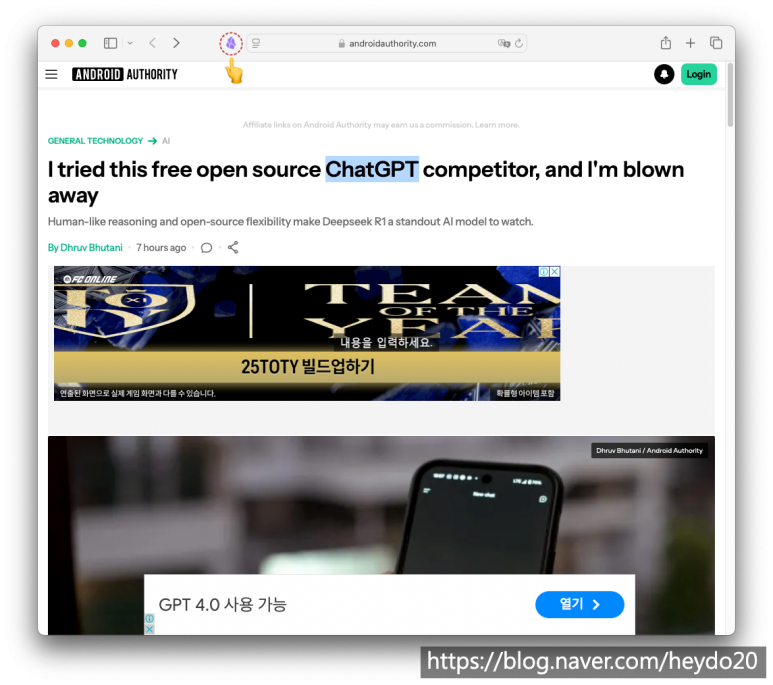
웹페이지의 일부만 옮기고 싶을 때는 원하는 부분을 선택하고 마우스 오른쪽 버튼을 누르면 메뉴가 뜹니다. 맥의 경우 터치 패드를 두 손가락으로 탭하면 같은 메뉴가 뜹니다. 이렇게 하면 Obsidian Web Clipper가 뜹니다. 좀더 나아가서 ">"로 마우스 포인터를 옮기면 아래와 같은 모습이 나옵니다.

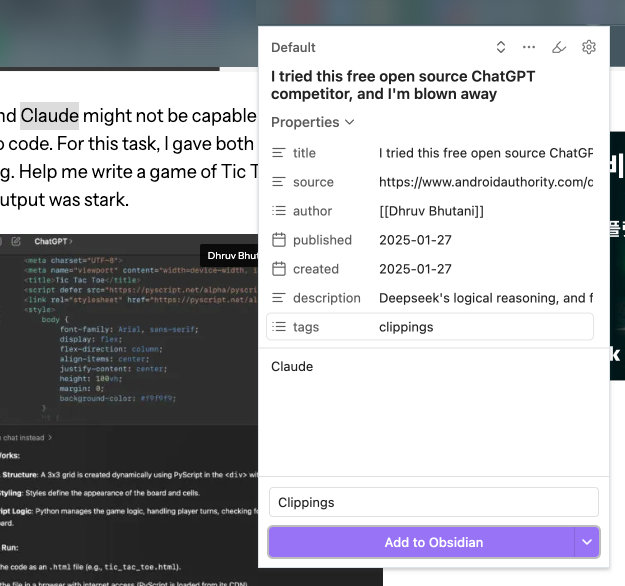
Clip this page를 누르면 이렇게 나옵니다. 어디서 가져왔는지 저자는 누구고 작성은 언제되었고 하는 정보는 잘 들어오고 선택된 문장 (여기서는 단어)가 Obsidian에 저장될 거라고 뜹니다.

Safari에도 똑같은 extension을 깔아서 써보겠습니다. Safari의 주소창 왼쪽에 Obsidian 아이콘이 뜹니다.

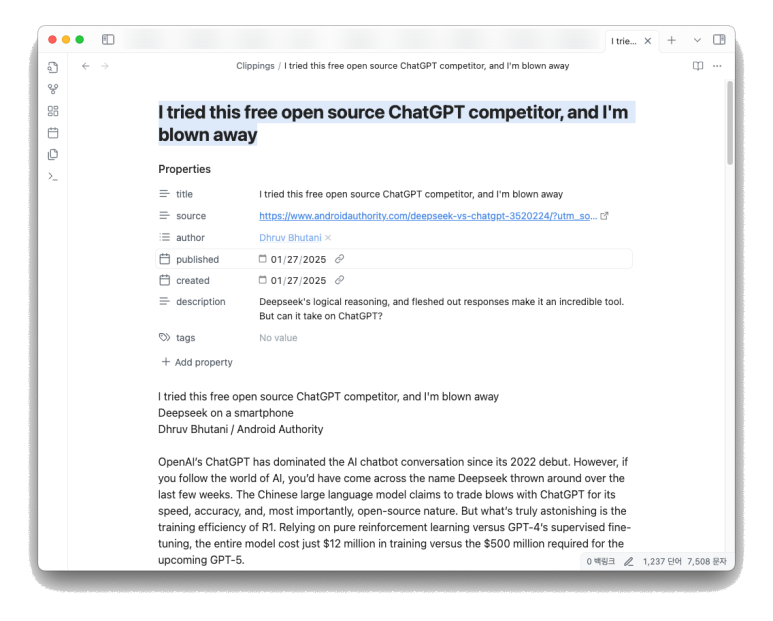
그리고, "Add to Obsidian"을 누르면 Obsidian에 마크다운 파일이 생성됩니다. 아래와 같이 깔끔하게 들어옵니다. 영어를 잘하는 분들이야 하이라이트만 긁어와도 되지만, 저같은 경우는 다 긁어와서 읽어봐야 이해도 되고 심신이 안정됩니다. 이렇게 사용도 해보세요.

이 extension도 설정이 있습니다. 일단, 원하는 스타일마다 template를 만들어 줄 수 있습니다. Obsidian의 저장할 폴더를 지정한다던지, 마크다운 파일의 이름을 지정한다던지, Properties를 추가/삭제하는 등의 수정이 가능하고 별도의 template을 만들어 줄 수 있습니다. 참고하세요.
'즐거운 컴퓨터 생활 > Obsidian' 카테고리의 다른 글
| Obsidian 1.8.4의 새기능 (0) | 2025.02.02 |
|---|---|
| Obsidian 1.8.4 설정 메뉴 리스트 (2025.02.01) (0) | 2025.02.02 |
| Obsidian 플러그인 - Dataview - Metadata (0) | 2025.02.02 |
| Obsidian 플러그인 - Dataview (2) | 2025.02.01 |
| Obsidian 1.7.7 설정 메뉴 (0) | 2025.02.01 |